Spacing
Underlying Concept: CSS-BoxModel
In order to fully utilize the margin- / padding- (and border-) properties you need to understand the CSS-BoxModel. In the following text referred to as Spacing. The Spacing describes the structure of a component. It consists of 4 key parts: Content, Padding, Border and Margin.
Analogy / Example
If you think of your component as a car, the margin, padding and border correspond to the following attributes:
Border: The physical borders of your car, drawing the line between what is the car and what isn't, i.e your chassis / doors or windows.
Margin: The safety distance, the minimum distance which has to be maintained between each vehicle (component) at all times.
Padding: The distance between the driver (content) and your doors or windows (border).
Content
The content of the component includes but is not limited to: text, images, other media and other components.
Margin
The margin is the minimum distance between the component border and the next component border.
The margin can either be set individually or for each direction (top, bottom, left, right) by adding the corresponding suffix (i.e. margin-bottom instead of margin).
This can be done easil through the use of the @link Probertybar1 Spacing Picker:Margin
Common Use-cases include:
- Positioning Through specifying a Margin in a certain direction the component is offset my that amount in the opposite direction.
- Style Giving each component a small Margin leads to a less crowded Page, which can be perceived as visually appealing.
- Overlapping Components can be made to Overlap, this is easily achieved by using negative Margin values.

Margins stack i.e having two components both with a margin of 30 px results in a distance of 60 px between the components.
Padding
The padding defines the distance between component border and component content.
The padding can either be set individually or for each direction (top, bottom, left, right) by adding the corresponding suffix (i.e. padding-bottom instead of padding).
This can be done easil through the use of the @link Probertybar1 Spacing Picker:Padding
Common Use-cases include:
- Style Preventing Text from reaching the border of a component, increasing readability .
- Alignment If you want to Align Images and Texts within a Conatiner.
Border

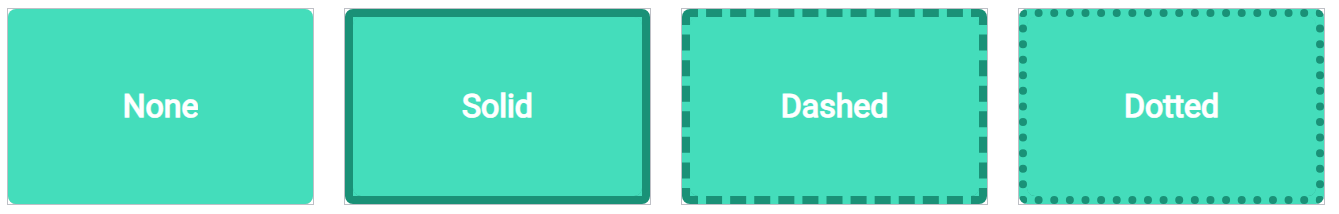
The border defines the style of the component border. The property consists of 4 subproperties.
Border-style, border-width, border-color and border-radius.
All border properties, except radius, can either be set individually or for each direction (top, bottom, left, right) by adding the corresponding suffix (i.e. border-bottom-style instead of border-style).
This can be done easil through the use of the @link Probertybar1 Spacing Picker:Border
Common Use-cases include:
- Seperator A component with dimensions like 1px * N px, in conjunction with border-bottom results in a horizontal-styleable seperator, it can also be used vertically.
If you'd like more in depth information regardig the CSS-Boxmodel we can recommend https://www.w3schools.com/css/css_boxmodel.asp